Iconify 有100 多个图标集的数千个高质量图标,所有图标均经过验证、清理、优化并始终保持最新状态,并且是开源免费的。同时我们也可以要求UI在画原型的时候,使用这里面的图标。Iconify 也提供了Figma,Sketch等设计软件的插件。
Iconify 网站的作者是 Vjacheslav Trushkin,看名字貌似是俄罗斯人,有十多年开发经验的开发者,从 2017 年创建 Iconify 一直维护至今,还在不断更新图标。

Iconify 图标集网站特性
- 数量多:收集了 100 多个图标库,涵盖 100,000+ 开源矢量图标
- 高质量:Iconify 上的所有图标都是由专业的设计师和开发人员创建的
- Web Component 支持:既可以在 HTML 中使用,无需任何 UI 框架,又适用于所有支持 Web 组件的现代框架(比如 React、Preact、NextJs、Vue3、Vue2、Nuxt2、Nuxt3、Svelte、等等…)
- 持续维护,稳定可靠:作者对 Github 上的 issues 响应很快,活跃度高,且所有图标都经过验证、整理、优化和定期更新
- 对设计师友好:Iconify 还为流行的设计工具提供插件,如 Figma、Sketch、Adobe XD 等。这种整合使可以让设计师轻松地将图标无缝地用在设计工作流程中
- 易于使用:Iconify 的网站界面很简单,能够快速搜索和选择图标。找到合适的图标也可以作为单独的 SVG 或 PNG 文件下载
上手使用体验和建议
作为设计师或者是开发者,为自己的项目找一套完美的图标,不是一件容易的事,Iconify 可以让这件事变得简单很多。因为 Iconify 上有大量用于网页设计、APP 界面的图标集。

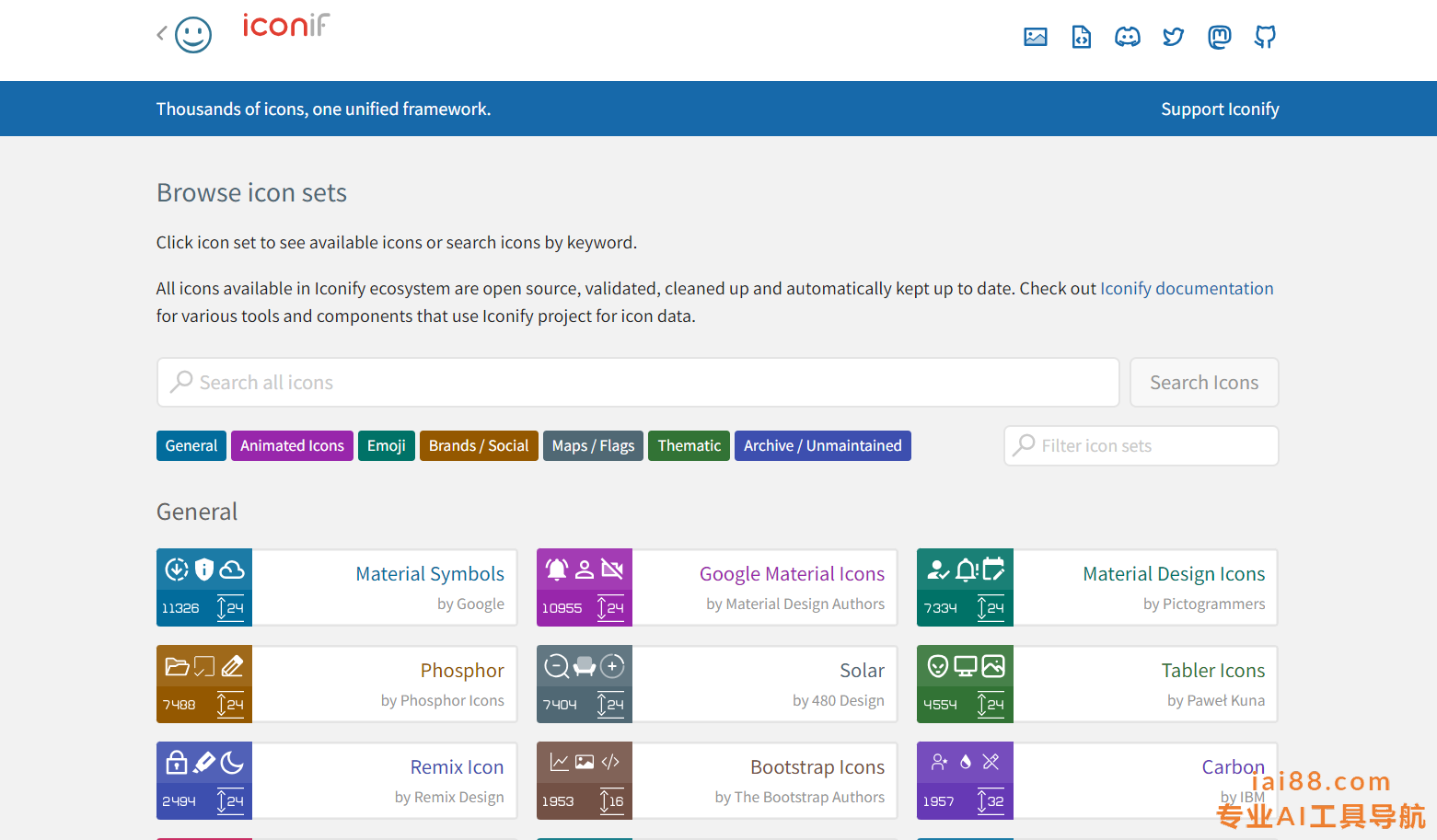
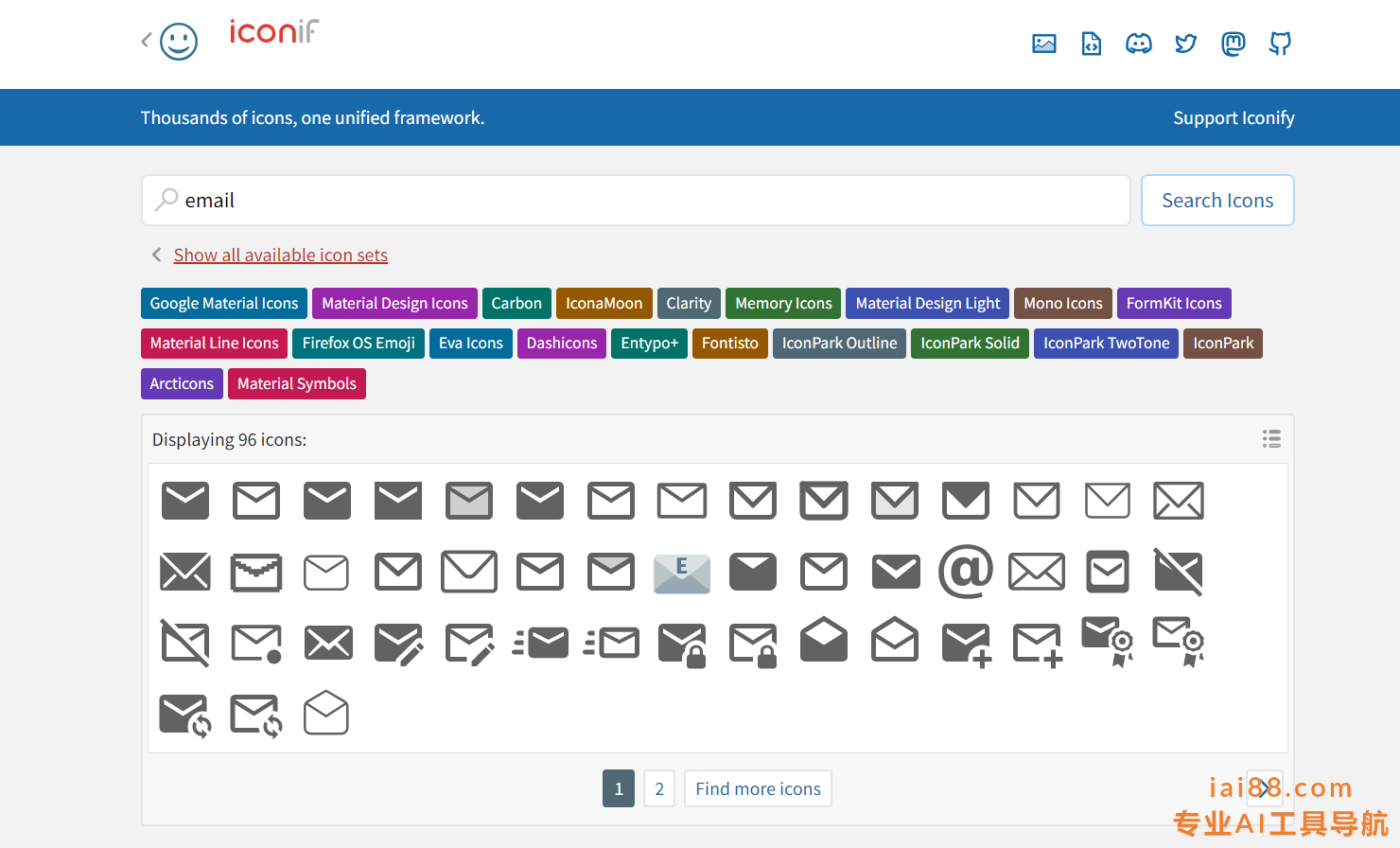
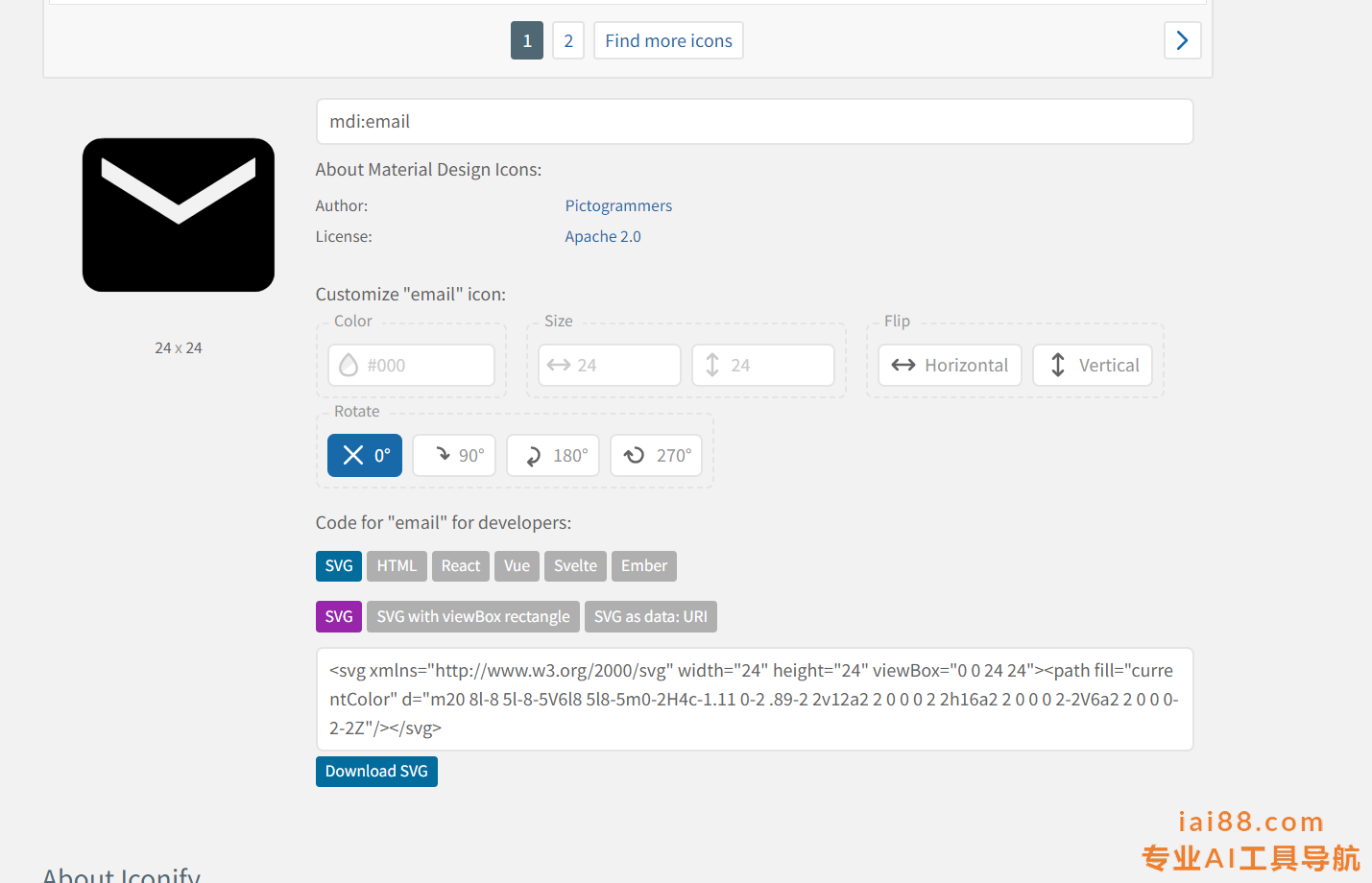
进入 Iconify 网站,可以看到罗列了很多图标库,点击进某个图标库后,通过翻页浏览或者搜索关键字,能快速找到相关的图标,选中图标后,Iconify 上提供一些修改颜色、大小、镜像翻转等一系列小功能来调整图标,然后就可以直接下载 SVG 或 PNG 文件,当然直接复制 SVG 代码,粘贴在设计工具还是代码中也是很方便的。

相关导航
暂无评论...












