https://loading.io 这个网站可以高度定制你的loading,包括搭配的颜色、大小、速度等。同时支持导出GIF、SVG、CSS 、PNG格式,非常丰富的样式。

-
导出成Base64格式
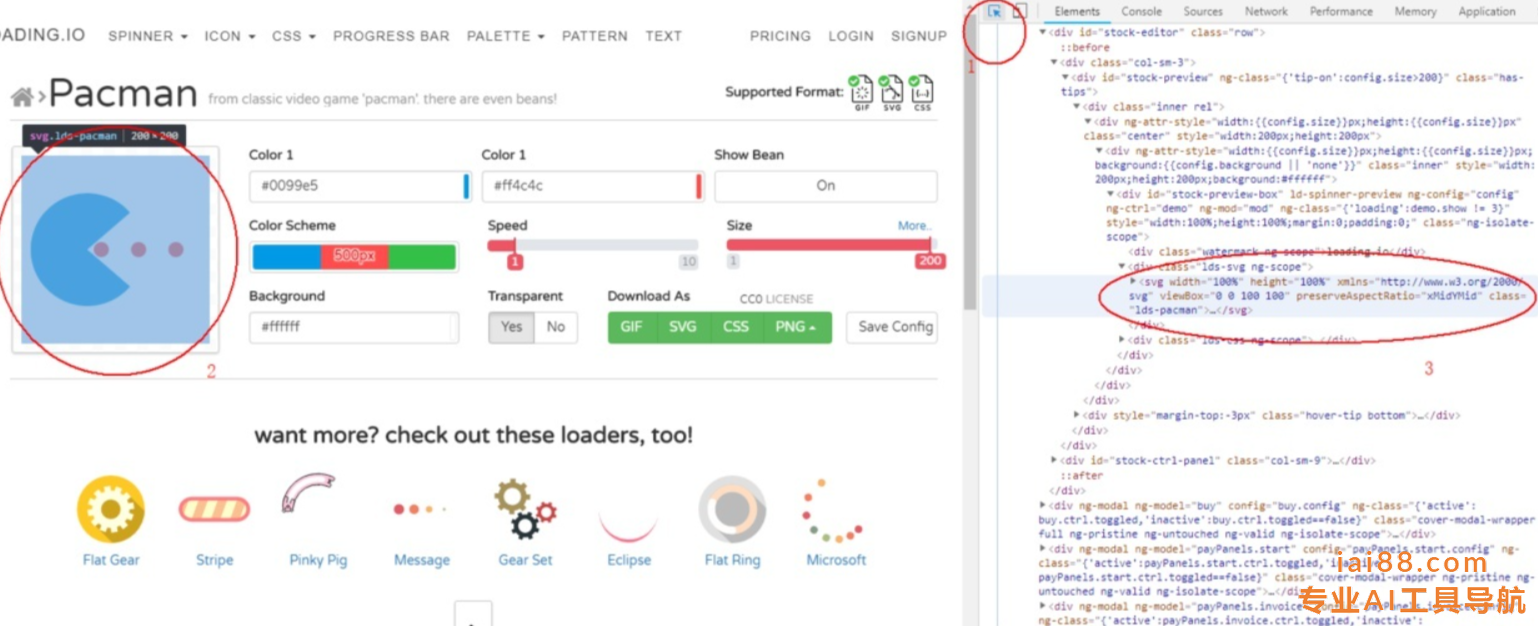
找到你喜欢的动画并调整到合适的样式后。紧接着需要导出成svg格式,这里注意,因为部分的loading动画需要收费,要知道!
1.打开控制台点击选择标签 2.选择点击你调整好的动画 3.将SVG标签整个复制下来(注意:复制下来的也可以直接在网页中使用,直接跳过后面所有步骤) 4.新建空的.svg文件并将复制下来的SVG粘贴进去 5.打开 在线转换Base64 将.svg文件转换成Base64编码
-
在你的网页上使用动画
有两种使用方式,一种是css方式;一种是直接img标签引用。
.box{
background-image: url("data:image/jpg;base64,/9j/4QMZR...");
}
<img src="data:image/jpg;base64,/9j/4QMZR..." />
相关导航
暂无评论...