canvas-editor 是一个基于 canvas/svg 的富文本编辑器,支持多种功能点和控件,可用于 vue、react 等框架。
入门介绍:https://hufe.club/canvas-editor-docs/guide/start.html
预览地址:https://hufe.club/canvas-editor/
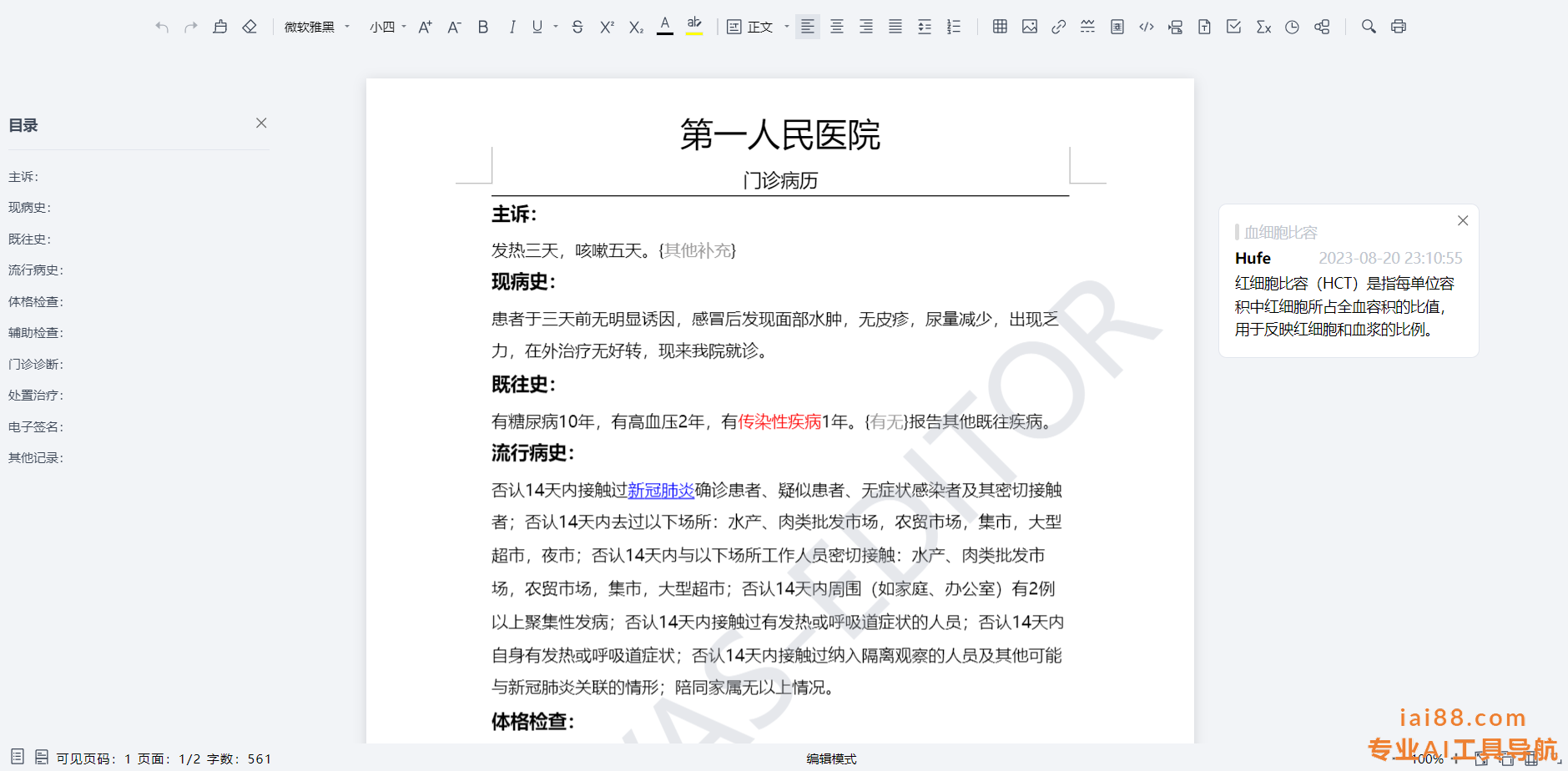
预览图:

功能列表:
- 富文本操作(撤销、重做、字体、字号、加粗、斜体、上下标、对齐方式…..)
- 插入元素(表格、图片、链接、代码块、分页符、Math公式、日期选择器、内容块……)
- 打印(基于canvas转图片、pdf绘制)
- 控件(单选、文本、复选框)
- 右键菜单(内部、自定义)
- 快捷键(内部、自定义)
- 文字、元素、控件拖拽
- 页眉、页脚、页码
- 页边距
- 水印
- 分页
相关导航
暂无评论...













